使用 IntelliJ IDEA 开发 SpringMVC 网站(二)框架配置
进行完上面的配置,那就说明现在基本的开发环境已经搭建好了,现在要开始进行SpringMVC的网站开发。

转载请注明出处:使用 IntelliJ IDEA 开发 SpringMVC 网站(二)框架配置。
注:此文承接上一文:使用 IntelliJ IDEA 开发 SpringMVC 网站(一)开发环境
访问 GitHub 下载最新源码:GitHub - gaussic/SpringMVCDemo
文章已针对 IDEA 2016 做了一定的更新,部分更新较为重要,请重新阅读文章并下载最新源码。
另外:文中的附图部分仍然为旧版本,请参照自身版本进行配置。
五、SpringMVC 框架配置
进行完上面的配置,那就说明现在基本的开发环境已经搭建好了,现在要开始进行 SpringMVC 的网站开发。
1、web.xml 配置
打开 src\main\webapp\WEB-INF\ 下的 web.xml 文件,稍微更新一下 web.xml 的版本,可以支持更高级的一些语法,如下:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"
version="3.1">
<display-name>SpringMVCDemo Web Application</display-name>
</web-app>
在 <web-app> 中加入一个 servlet:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"
version="3.1">
<display-name>SpringMVCDemo Web Application</display-name>
<servlet>
<servlet-name>mvc-dispatcher</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>mvc-dispatcher</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>
该 servlet 名为 mvc-dispatcher(名称可修改),用于拦截请求(url-pattern为 / ,说明拦截所有请求),并交由 Spring MVC 的后台控制器来处理。这一项配置是必须的。
为了能够处理中文的 post 请求,再配置一个 encodingFilter,以避免 post 请求中文出现乱码情况:
<filter>
<filter-name>encodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
<init-param>
<param-name>forceEncoding</param-name>
<param-value>true</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>encodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
至此,web.xml 配置完毕。
2、xxx-servlet.xml配置
在配置完 web.xml 后,需在 web.xml 同级目录下新建 mvc-dispatcher-servlet.xml(-servlet前面是在 servlet 里面定义的 servlet 名):


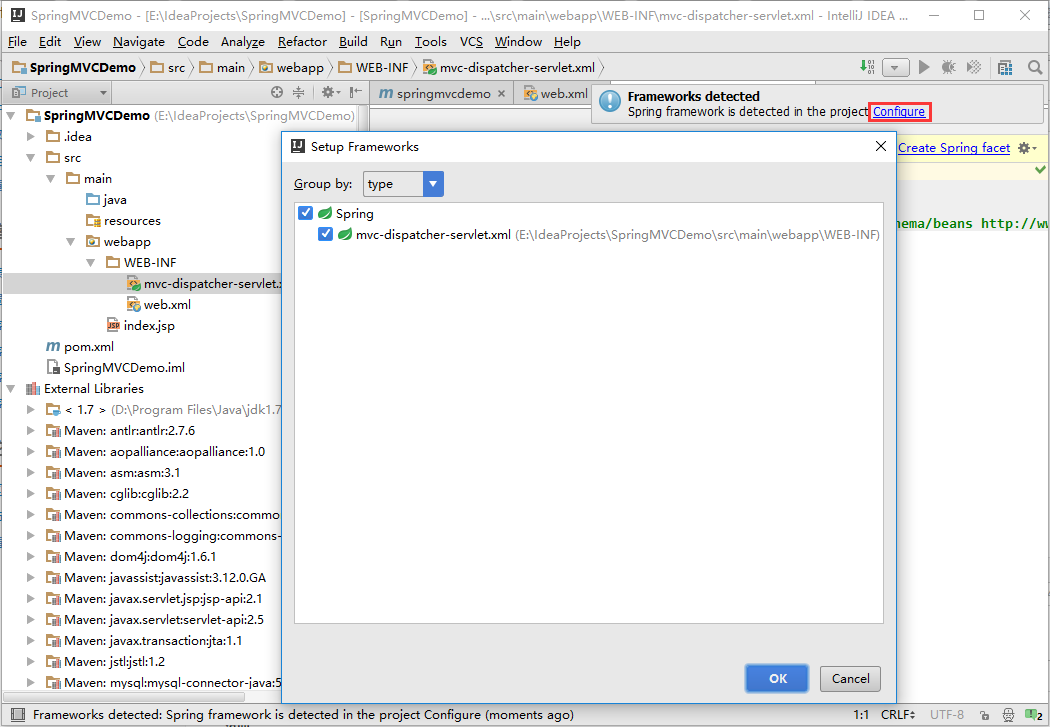
新建该 xml 文件后,点击右上角的 configure,出现 Setup Frameworks 界面,点击 OK,这样,IntelliJ IDEA 就识别了 SpringMVC 的配置文件:

mvc-dispatcher-servlet.xml 文件如下:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd">
</beans>
MVC 框架由 model、view、controller 三部分组成。model 一般为一些基本的 Java Bean,view 用于进行相应的页面显示,controller 用于处理网站的请求。
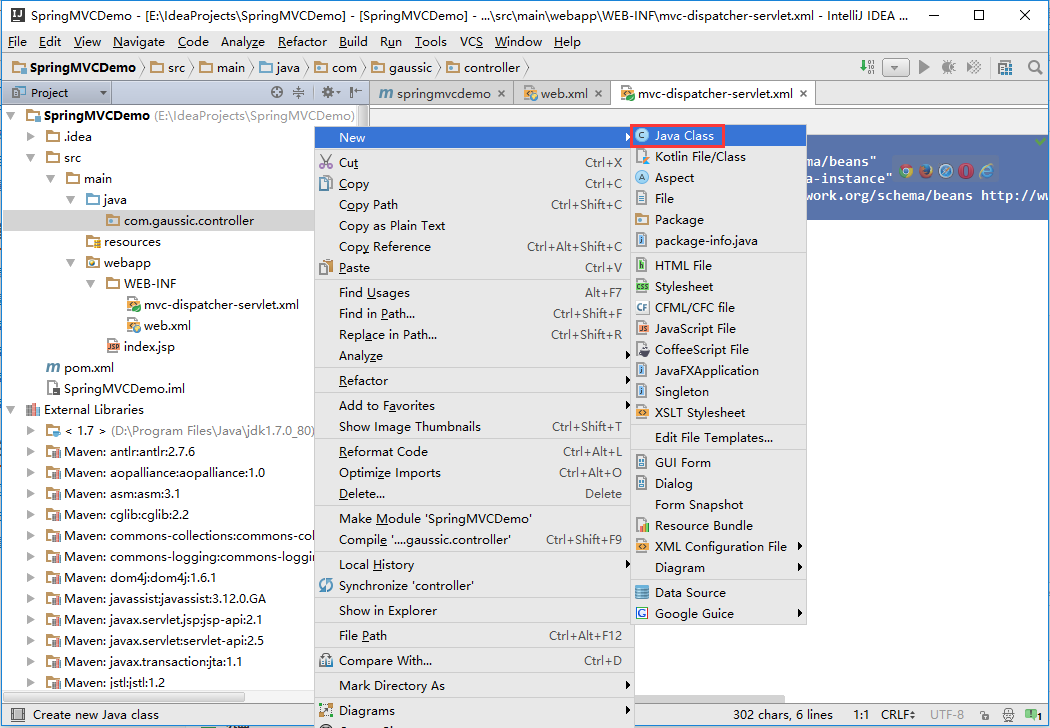
在 src\main\java 中新建一个用于保存 controller 的 package:


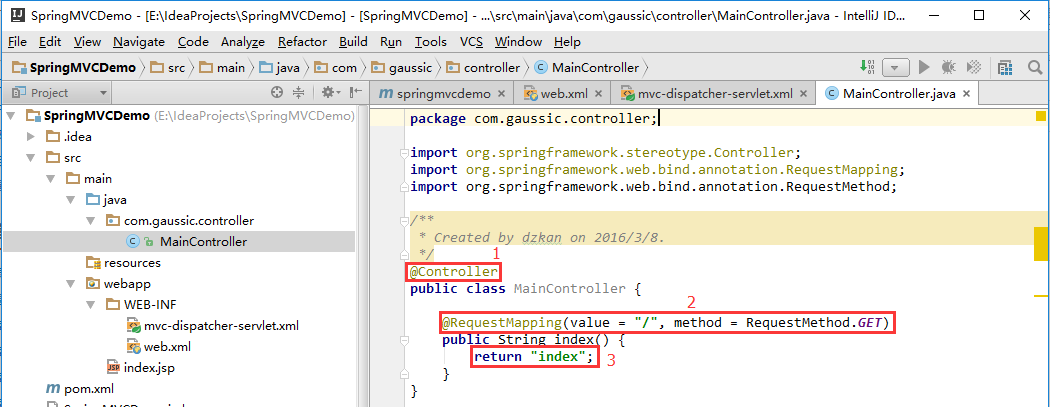
在 controller 包中新建 java 类 MainController(名称并不固定,可任意取),并修改如下:


package com.gaussic.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
/**
* Created by dzkan on 2016/3/8.
*/
@Controller
public class MainController {
@RequestMapping(value = "/", method = RequestMethod.GET)
public String index() {
return "index";
}
}

(1)@Controller 注解:采用注解的方式,可以明确地定义该类为处理请求的 Controller 类;
(2)@RequestMapping() 注解:用于定义一个请求映射,value 为请求的 url,值为 / 说明,该请求首页请求,method 用以指定该请求类型,一般为 get 和 post;
(3)return "index":处理完该请求后返回的页面,此请求返回 index.jsp 页面。
回到 mvc-dispatcher-servlet.xml,进行相关配置。首先加入 component-scan 标签,指明 controller 所在的包,并扫描其中的注解(最好不要复制,输入时按 IDEA 会在 beans xmlns 中添加相关内容):
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd">
<!--指明 controller 所在包,并扫描其中的注解-->
<context:component-scan base-package="com.gaussic.controller"/>
</beans>
再进行 js、image、css 等静态资源访问的相关配置,这样,SpringMVC 才能访问网站内的静态资源:
<!-- 静态资源(js、image等)的访问 -->
<mvc:default-servlet-handler/>
再开启 springmvc 注解模式,由于我们利用注解方法来进行相关定义,可以省去很多的配置:
<!-- 开启注解 -->
<mvc:annotation-driven/>
再进行视图解析器的相关配置:
<!--ViewResolver 视图解析器-->
<!--用于支持Servlet、JSP视图解析-->
<bean id="jspViewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="viewClass" value="org.springframework.web.servlet.view.JstlView"/>
<property name="prefix" value="/WEB-INF/pages/"/>
<property name="suffix" value=".jsp"/>
</bean>
关于 controller 如何找到视图文件,这里需要详细的说明。在 controller 的一个方法中,返回的字符串定义了所需访问的 jsp 的名字(如上面的 index)。在 jspViewResolver 中,有两个属性,一个是 prefix,定义了所需访问的文件路径前缀,另一是 suffix,表示要访问的文件的后缀,这里为 .jsp。那么,如果返回字符串是 xxx ,SpringMVC 就会找到 /WEB-INF/pages/xxx.jsp 文件。
完成以上配置后,mvc-dispatcher-servlet.xml 文件如下图所示:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc.xsd">
<!--指明 controller 所在包,并扫描其中的注解-->
<context:component-scan base-package="com.gaussic.controller"/>
<!-- 静态资源(js、image等)的访问 -->
<mvc:default-servlet-handler/>
<!-- 开启注解 -->
<mvc:annotation-driven/>
<!--ViewResolver 视图解析器-->
<!--用于支持Servlet、JSP视图解析-->
<bean id="jspViewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="viewClass" value="org.springframework.web.servlet.view.JstlView"/>
<property name="prefix" value="/WEB-INF/pages/"/>
<property name="suffix" value=".jsp"/>
</bean>
</beans>
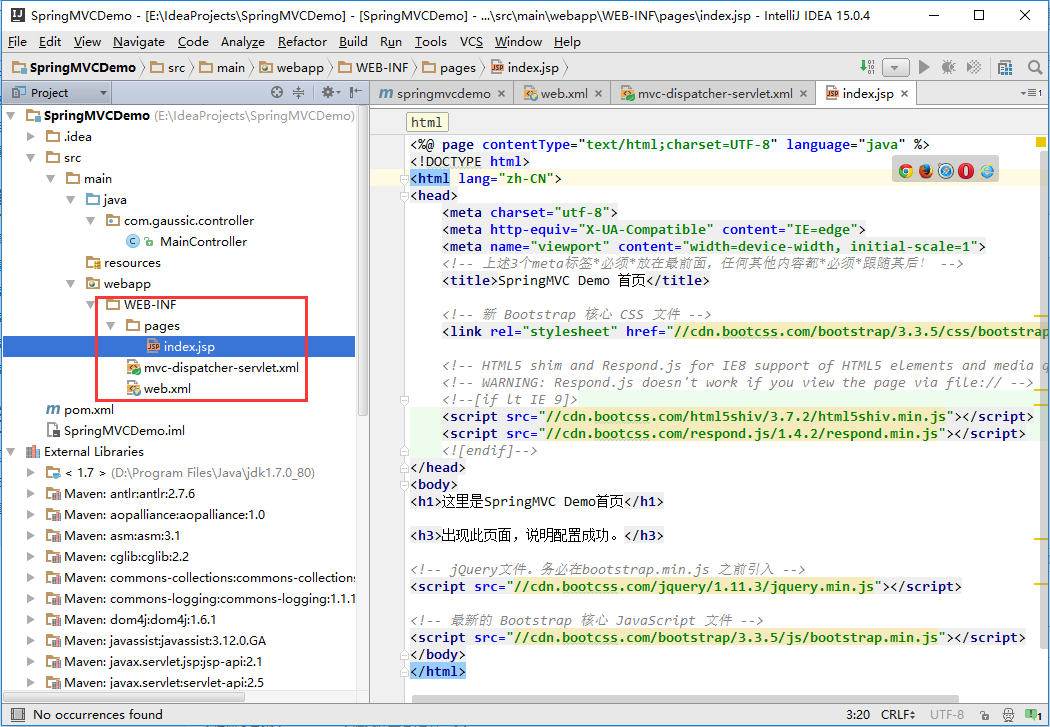
我们删除 webapp 目录下的 index.jsp 文件,在 WEB-INF 目录下新建文件夹 pages,再在 pages 目录下新建 index.jsp,并修改为如下所示:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>SpringMVC Demo 首页</title>
<!-- 新 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="//cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="//cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>这里是SpringMVC Demo首页</h1>
<h3>出现此页面,说明配置成功。</h3>
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="//cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="//cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</body>
</html>

这里使用了 Bootstrap 的 CDN 加速服务,如果要使用本地的 Bootstrap,请前往 Bootstrap官网 下载,并放在 webapp 目录下,然后引入到 index.jsp 中,这里不做详细介绍。
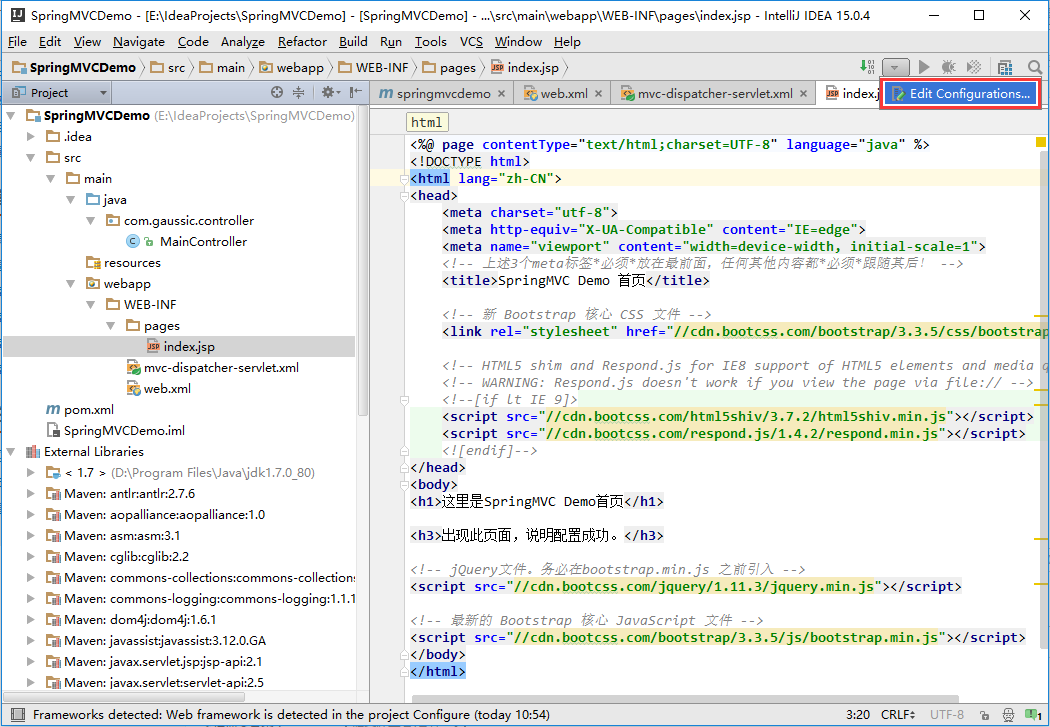
现在,需要配置 Tomcat 来运行该项目。点击界面右上角的向下箭头,选择 Edit Configurations:

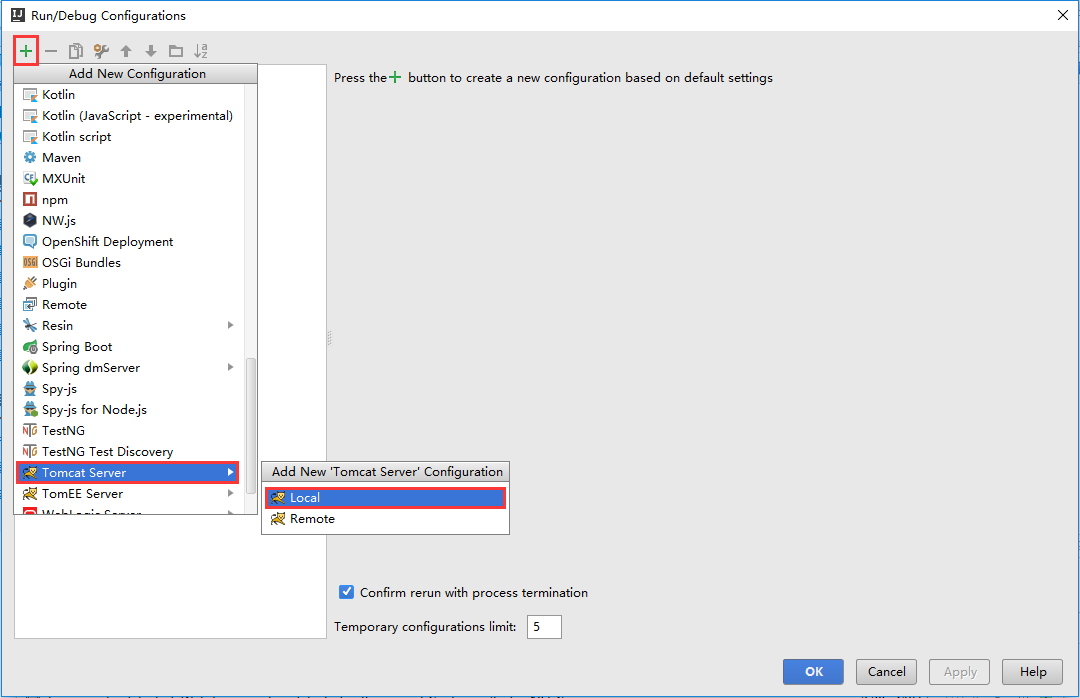
点击左上角的 "+" 号,选择 Tomcat Server,(如果没有请选择最下方的 33 items more,找到 Tomcat Server),再选择 Local:

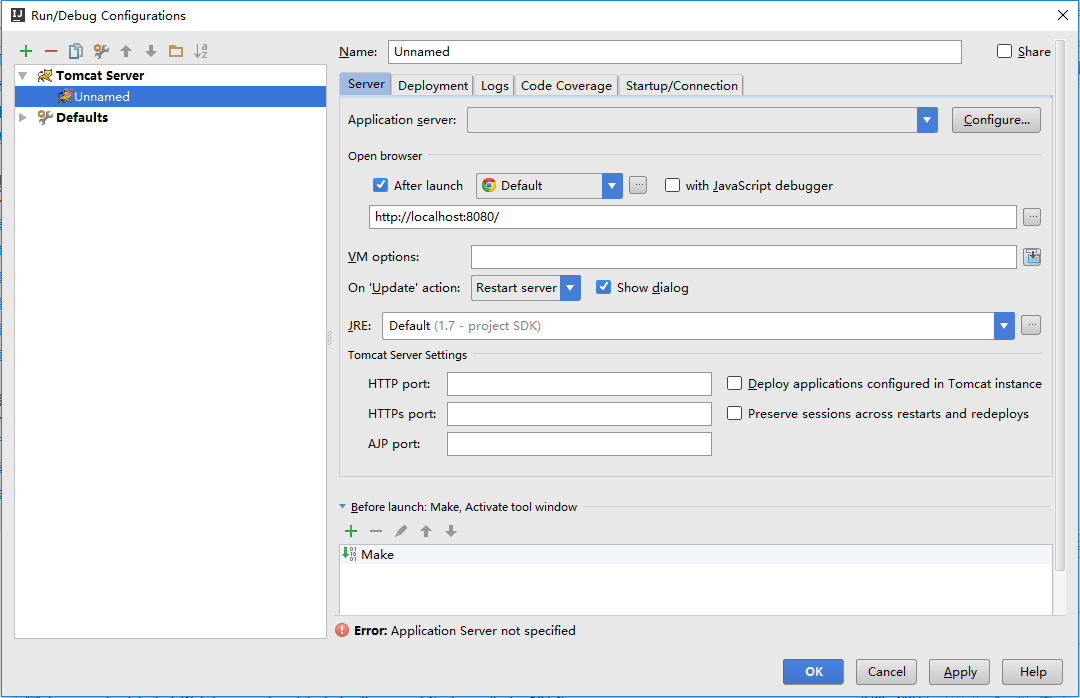
进入如下界面:

点击 Application server 右边的 Configure,导入 Tomcat 目录(项目已更新到 Tomcat8,请按照自身版本导入):

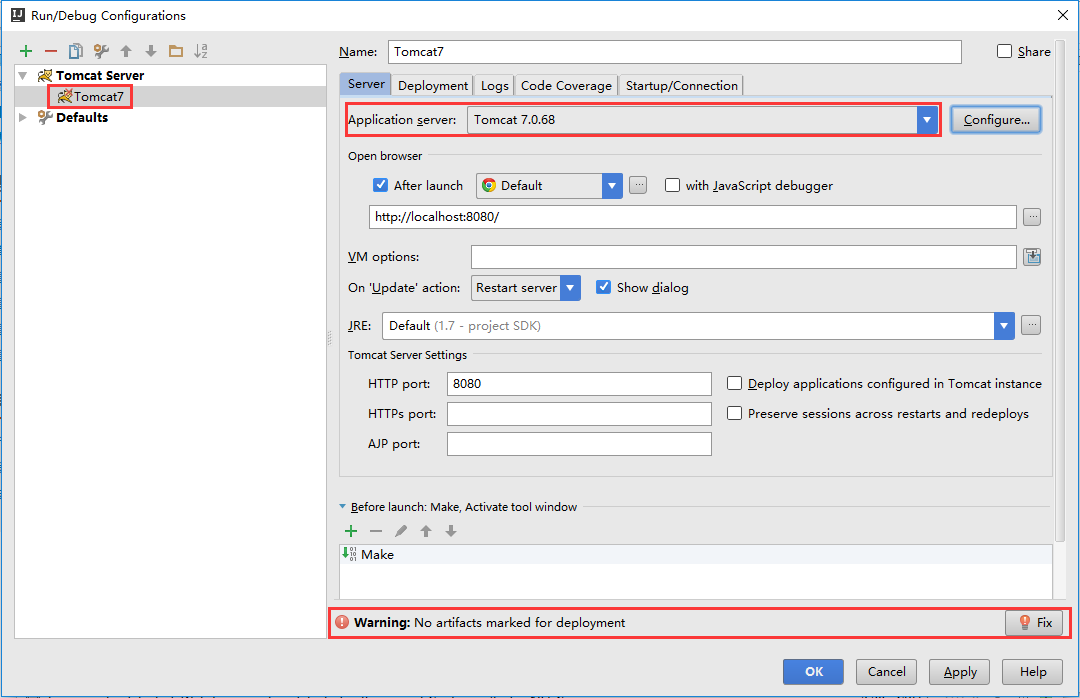
在配置好 Tomcat 的路径后,如下图所示,发现依然存在警告,且左方的 Tomcat7 图标上有一个错误标记,说明还没有配置完全:

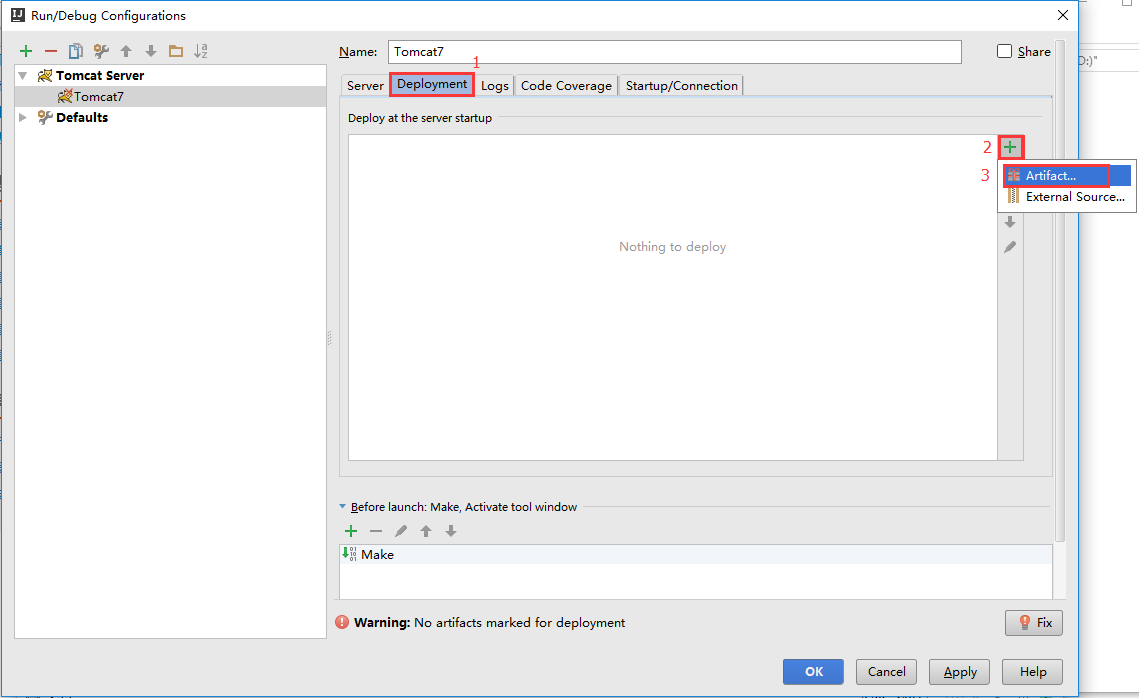
我们还需要将项目部署到 Tomcat 服务器中。点击 Deployment,再点击右边的 "+" 号,添加一个 Artifact:

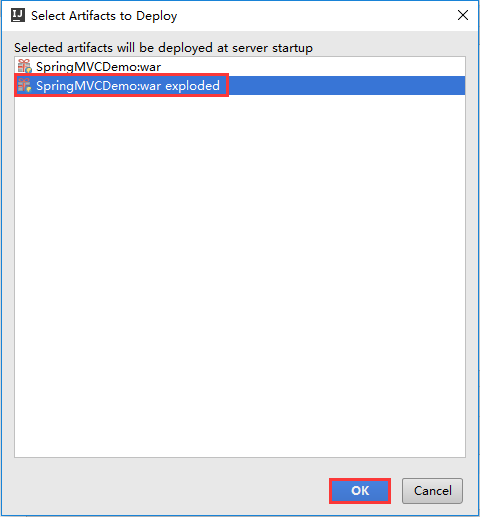
选择第二个:war exploded,点击 OK,这样,该项目就已经部署到了 Tomcat 中:

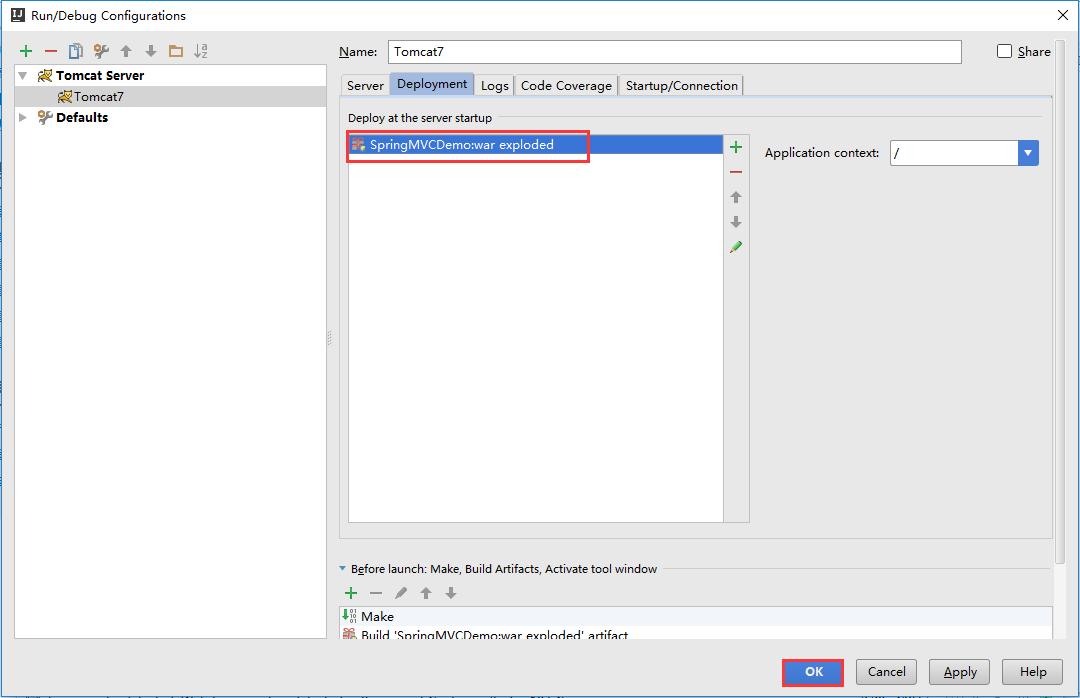
再点击 OK,整个 Tomcat 配置结束:

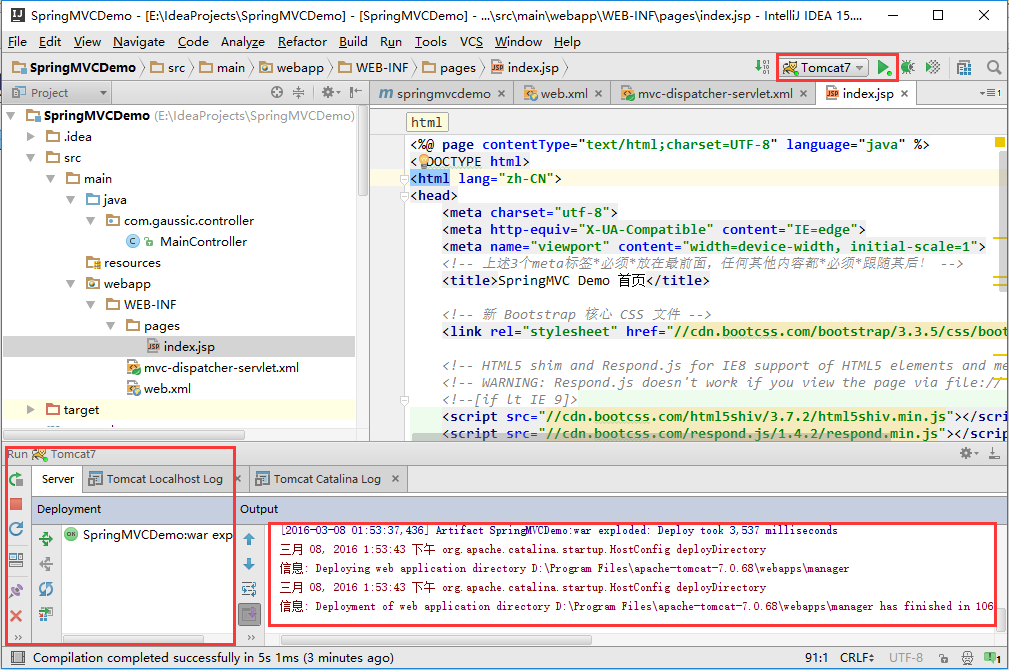
点击界面右上角的红框中的绿色箭头,就可以启动 Tomcat 了,其控制台输出将在 IDEA 下方显示

启动后,浏览器将自动弹出项目首页:

这样,说明配置完成。这里总结一下其相关机制:首先,浏览器访问 localhost:8080,后台 controller 拦截该请求,进行相应的处理(此处无),在跳转到视图 index.jsp 进行显示。此后,将会进行详细的介绍。